UI设计 快速icon生成
更新日期:
当存在两个面转折的效果时, 在转折边添加一像素的亮色调, 明确两个面的转折关系
PS动画表现形式
- 逐帧动画, 24帧每秒
- 时间轴动画
如何快速生成一套主题ICON
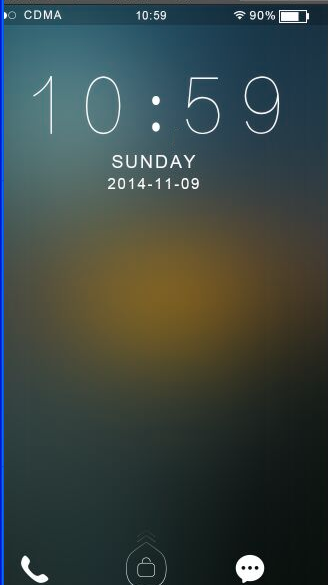
锁屏界面
- 解锁方式
- 锁屏壁纸
状态栏 40px
英文和数字字体选择, Arial
除了提示性文字之外, 文字最小给到24点, 提示性文字可以给到18点; ios双数, 安卓给3的倍数

ICON展示界面
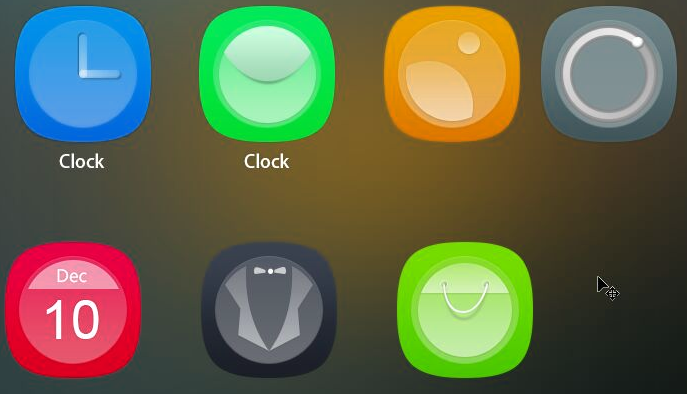
- 常规系统ICON
- 通用ICON(文件夹+第三方ICON美化)
- 壁纸

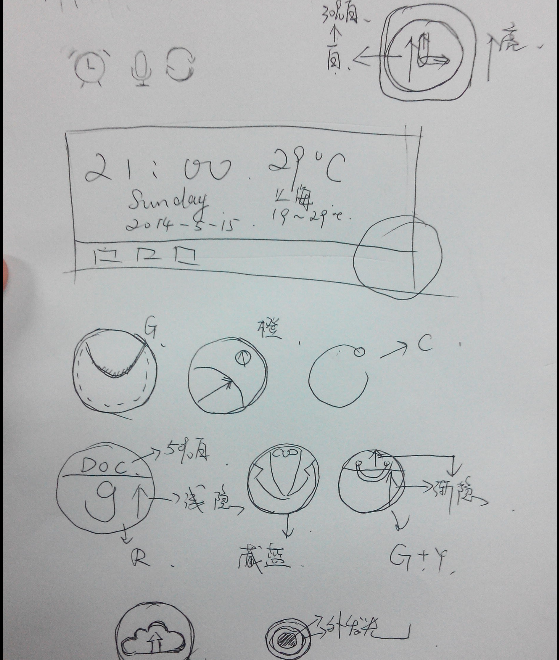
Icon设计过程(语意明确(1, 2), 表现形式明确(3,4))
- 设定风格(简洁 + 微质感)
- 关键词提取(温暖: 阳光 麦子 枫叶)
- 基于关键词给出相关元素, 以及确定配色(金黄色,蓝色,无色系)
- 设定造型, 细节必须要同一, 表现手法一致(和颜色无关), 如下图描边和填充两种风格



- 颜色定位, 环境色, 微质感(描边, 叠加渐变, 长投影),
- 先确定背板底色, 为了保证统一性, 可以改变色相, 但是饱和度和明度不能变化太大(视觉突兀, 颜色, 造型形态, 微质感(总体上统一))

- 基础造型的统一: 指针背板的距离(投影), 基础造型效果的统一(透明渐变, 投影)(考虑到环境色, 如邮件)


打光: 白色圆, 高斯模糊, 透明度
- 先确定背板底色, 为了保证统一性, 可以改变色相, 但是饱和度和明度不能变化太大(视觉突兀, 颜色, 造型形态, 微质感(总体上统一))
- 细节整合: 各个地方投影的统一, 背板透明图层的大小, 一像素白色描边(面的转折关系)

常规ICON背板样式(2D, 2.5D): 圆形, 正方形, 圆角矩形, 鱼眼型

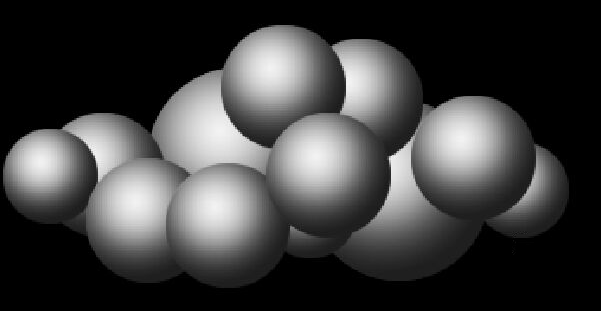
使用分层云彩, 抠出云彩

加高斯模糊, 动感模糊

雾状化, 可以用无敌高斯模糊出来
根据关键词搜索icon形态, iconpng.com
Tips
针对智能层复制
- 利用常规方式复制(位移复制or原位复制), 改一个, 其他同时变化
- 在智能层后方, 右键, 通过拷贝新建智能层, 可以单独针对某一个进行更改
瀑布流初稿
- 主题锁屏状态 + 解锁方式
- 头部(一套ICON命名, 走氛围)
- ICON展示
- ICON细节拆分展示
- 第三方ICON美化细节拆分
- 手机界面展示
- 天气图标展示
- 天气ICON基础造型展示
- 尾巴(首尾呼应)
