画册点评&文字
更新日期:
文章目录
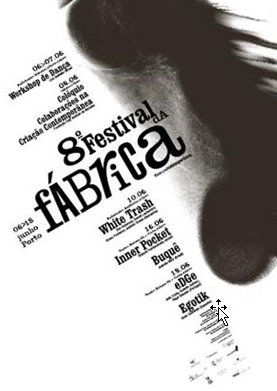
点评一

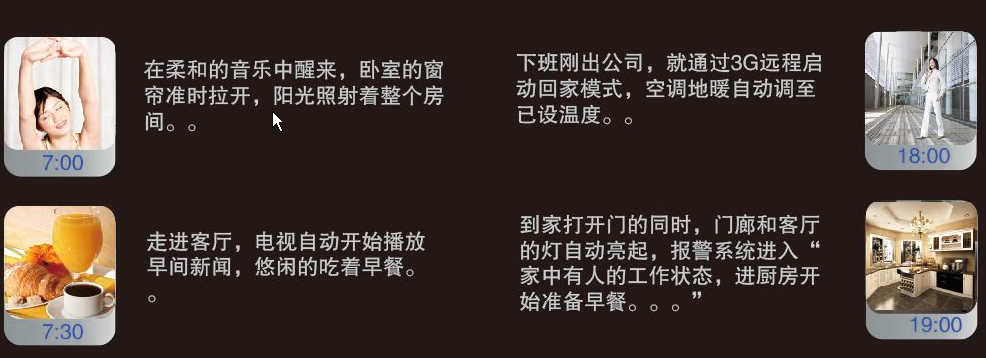
首页文案过乱


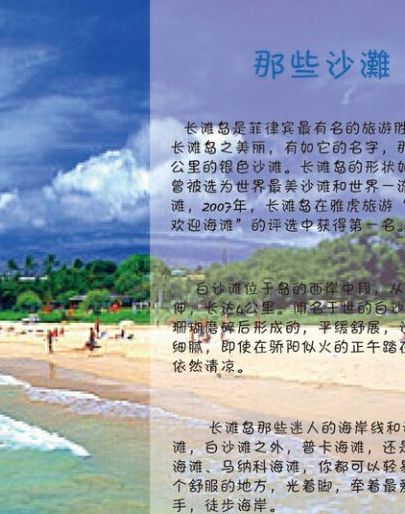
文字不要跨页, 页数越大, 内容离中间线要越远

建议图文混排


页码

每页可以由同一元素, 加强视觉的延续性(如字体, 背景)
点评二

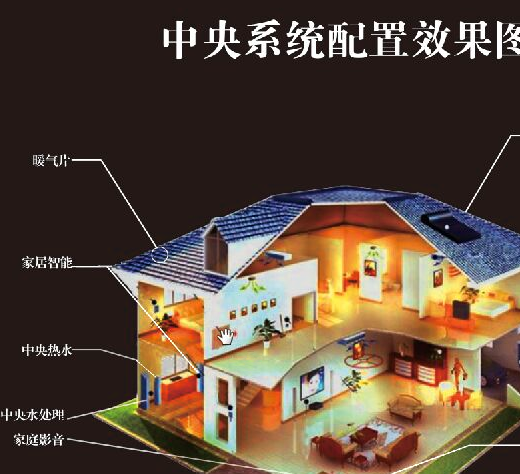
文字太大, 虚线加长
图片设置为一张, 占两个位置

字体太粗


加圈圈
亮点: 页码
点评三

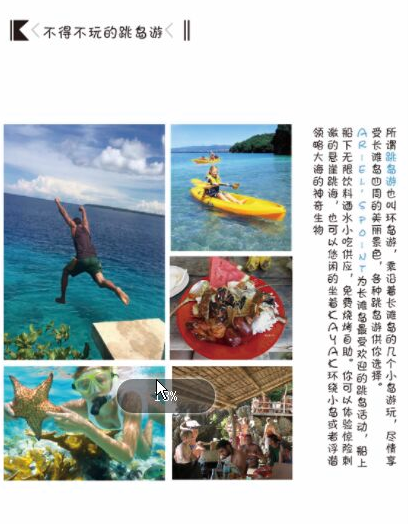
素材的方向要一致
点评四

点评五


目录松散
人物和图像互换
页码删除线可以做成下划线

品牌故事, 做颜色变化

文字颜色, 和光影效果, 失败
元素之间没有视觉关系

如果把方形改成灵动的圆
标题走颜色变化, 文字组的关系可以更好
点评六

文字穿插关系可以修改 目录样式
第一站 section1-----


主标题元素可以调节

点评七




点评八

页码太大


点评九





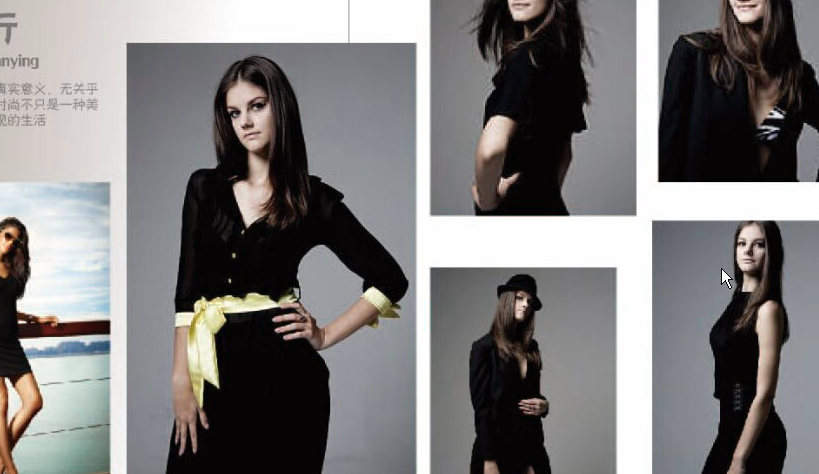
某些图片, 降低饱和度
某些页面风格不契合(允许少量的跳跃)

点评十


素材选择
画面色彩上的问题
- 三大要素(色相, 饱和度, 明度)
- 色彩调节命令
图片和文字排版: 基类
文字: 字体选择, 大小控制, 跳跃率, 颜色
版面率
版面率(版心 + 留白)
- 针对整个画面的负面大小, 版心所占有的大小比例
风格1: 版面率偏大
风格2: 版面率偏小
文字
文字对齐方式
- 齐行型(左+右), 合理的标准的, 面向商业的(可读性强)
- 段落文本, 左右齐行
- 居中型(中对齐), 优雅, 高品质, 高格调
- 自由型, 自由充满活力(骨骼)
- 名片通常要求高品质, 高格调, 一边使用
齐左,自由,居中
- 名片通常要求高品质, 高格调, 一边使用


字体印象
字体表达人的性格, 志向
- 黑体, 端庄, 理性, 现代
- 宋体(横细竖粗), 稳定, 中庸, 秀美
- 书法体, 传统, 保守, 文化底蕴
- 设计体(综艺体, 圆体, 倩体), 新潮, 现代, 前卫
修饰体, 未修饰体

正文字体: 雅黑, 宋3, 中等线
- 粗: 自信活力, 力量(男性化)
- 细: 优雅, 纤细, 时髦(女性化)
字体大小控制:
- 大: 精神, 活力, 但是, 传递出的信息少
- 用小字追加效果(副标题), 起到对主标题的补充, 解释, 说明作用
在进行版面设计之前, 首先决定传达的内容和信息. 内容和表现样式一致
行距过小, 低品质, 不易阅读;行距过大, 画面松散, 空洞
每行的字数, 标准是20-30; 35字左右, 会影响越多, 因为难以找到下一行的起始位置

Tip
对比: 文字, 书法字体和常规字体之间的对比
行书变化介于书法和常规之间


红色, 修改成墨迹

竖排文字中的冒号, 英文状态下是水平的, 中文状态下是垂直的
尽量用少的图片, 走大的氛围
