web设计 页面设计概论
更新日期:
文章目录
主色调和banner的色调要统一(比如概念banner加入一点点红色元素), 使和背景不过于突兀
调节对比度, 也可以调节饱和度
使颜色倾向洋红, 使用叠加+蒙版
如果画面颜色和背景颜色冲突, 不清晰, 可以加投影, 使清晰
梦想: 风筝, 气球,泡沫, 翅膀, 纸飞机, 彩虹, 蒲公英, 漂流瓶
删除> 选框,羽化 or 橡皮差,羽化
页面分类
综合门户, 游戏/娱乐, 卡通/漫画, 企业/品牌, 设计/艺术, 风景/旅游, 生活/时尚, 个人主页, 购物, 学校/教育, 体育, 汽车, 饮食, 房地产, 像集/摄影, 影视, 音乐, 通讯, 服饰等等
页面设计流程
- 了解
- 客户需求, 企业文化, 公司远景, 产品特点, 受众的喜好
- 风格限定, 高贵典雅宁静or热情嘈杂廉价
- 指导: 构图, 视觉形态选择, 配色, 版心, 留白, 版面率, 视觉度, 跳跃率,网格拘束率等等; 设计的过程在快速手绘表现过程中完成
- 功能模块划分, 模块之间的权重比
- 初稿
- 完成稿
网页设计中的版式
骨骼型
不管什么类型的页面, 都可以采用(万金油)
特点: 规范, 理性, 便于阅读
基于很高的网格拘束率进行设计

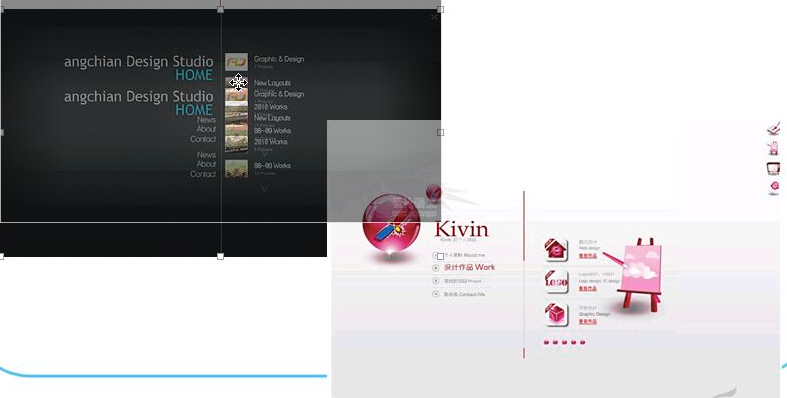
竖向划分

横向划分
满版型
页面以图像充满整版, 善于表现大场景, 大氛围 (以一张完整的图片素材作为整个页面的背景)
适用于, 企业级, 房地产, 旅游类
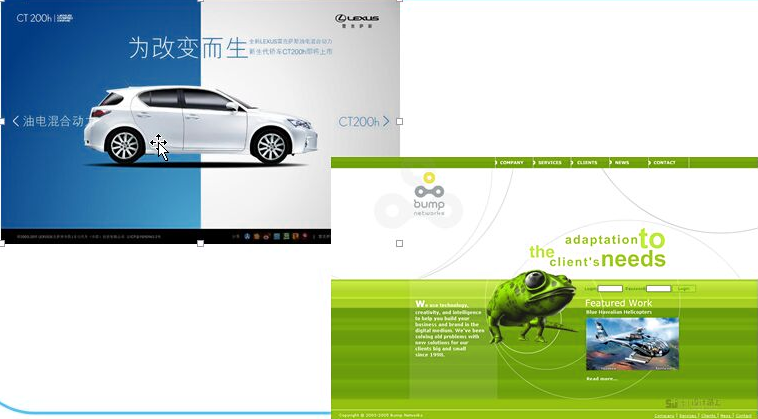
分割型
特点:
- 一边图片, 一边文字.
- 感性和理性相结合.
- 富于条理性.

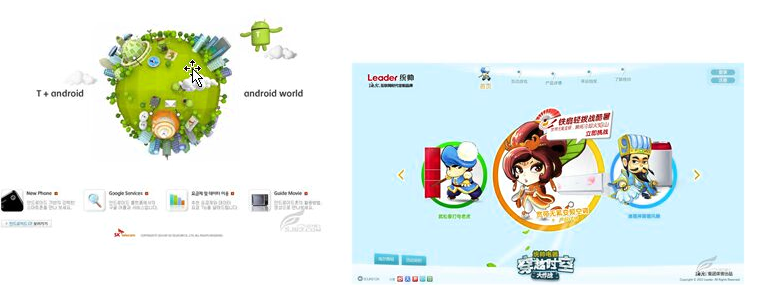
中轴型
画面主要产品类元素, 横跨两个版面
- 水平: 稳定, 含蓄
- 垂直: 舒畅

曲线形
图片或文字在页面上做曲线造型的分割或排列, 充满韵律, 柔美; 适用于 女性或者儿童类的产品

倾斜形
不稳定, 速度, 动感

对称型
稳定, 严谨, 庄重, 理性的感受; 通常选择相对对称, 页面不会太过于呆板

焦点型
通过画面元素的视觉诱导, 使页面具有强烈的视觉效果.

注意一画面平衡
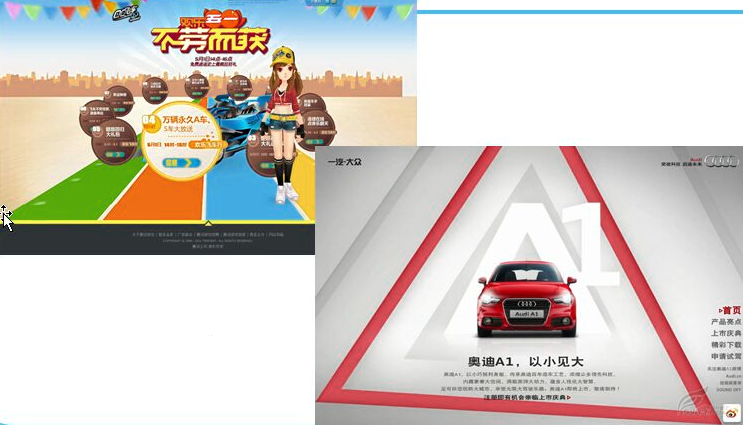
三角形
- 正三角, 稳定, 具有一定的速度感
- 倒三角, 不稳定, 具有速度感
- 倾斜三角, 具有较强的速度感

自由型
必须具有骨骼; 画面活泼, 充满活力轻快

不建议第一幅;如骨骼是
道路
Tip
往往在页面设计过程中, 各种页面构图类型可以相互搭配使用; 如 骨骼型配合其他构图类型
