web设计-电商详情页&主页 设计
更新日期:
商城
- 分析原作, 整理文案
- 手绘, 客户交流
- 小样, 两三个Banner, 给客户看
- 用最简单的视觉元素, 做到合理的构图和配色
- 添加修饰性的元素
- 背景相对单一, 互相配合使用
- 加渐变(线性渐变 + 径向渐变, 背景明暗变化)
- 纹理, 需要打造画面质感(添加杂色, 现成的纹理素材, 自己定义图案)
- 添加适合的形态
- 光影效果, 添加类似光域网类的效果
- 添加背景图片(不建议)

电商, 20个产品一个商业全套视觉设计(3000)
- 首页: 1500, 至少一个星期
- 详情页模板 500, 3-1 个星期
- 基于模板, 套产品, 50一个(不算低)
Banner的配色
- 同类相比于总不同
- 抓住受众的视觉同时, 始终需要思考的问题是和产品的特点, 用户的心理需求是否吻合
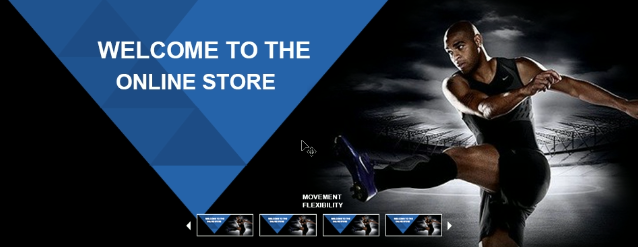
耐克淘宝主页
直通车
欢迎来到xx, 微软雅黑-12, 小喇叭- 根据字体大小画出背景, 根据主题
运动, 设置背景颜色为蓝色
文字边缘控制: 12, 14 宋体, 不加边缘控制; 其他情况加边缘控制
锐利
Logo
- 根据店铺名, 及关键字, 做文字穿插, 字体大小变化
- 根据文字大小, 画出 Logo 栏的范围
- 搜索框
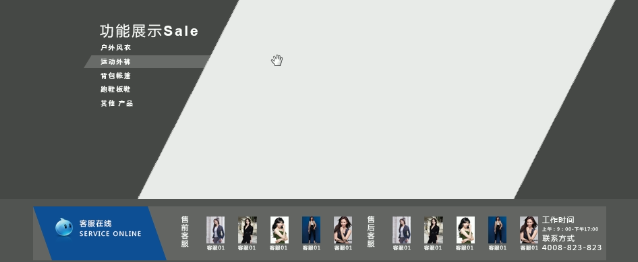
首导航
- 字体 10
- 根据字体画出范围
Banner
- 基础造型
三角形 - 贴上图片
- 如果变化单一, 增加变化, 如透明三角形



产品罗列


详情页设计
版心 750
特色产品推荐
- 新品
- 独一无二
- 搭配
- 品牌团
文字有无衬线(sans serif, time new roman), 和有衬线体(serif, 宋体, Aria, 雅黑, 美观)



破局
标签的颜色对比, 字体的对比, 两边的的平衡 标签两边字的平衡, 使用阴影实现中间凸起
标签利用阴影, 实现挂在外面
添加形状, 是画面丰富(白色的线条)

